今天苏米就分享15个我在实际项目中反复使用的顶级UI设计资源站,不需要从零开始去设计界面,只要搭配好工具和素材,完全可以快速打造专业水准的视觉体验。
让 AI结合高质量模板网站,为你的 Vibecoding 界面注入“零设计成本”的美感。
高质量素材站:
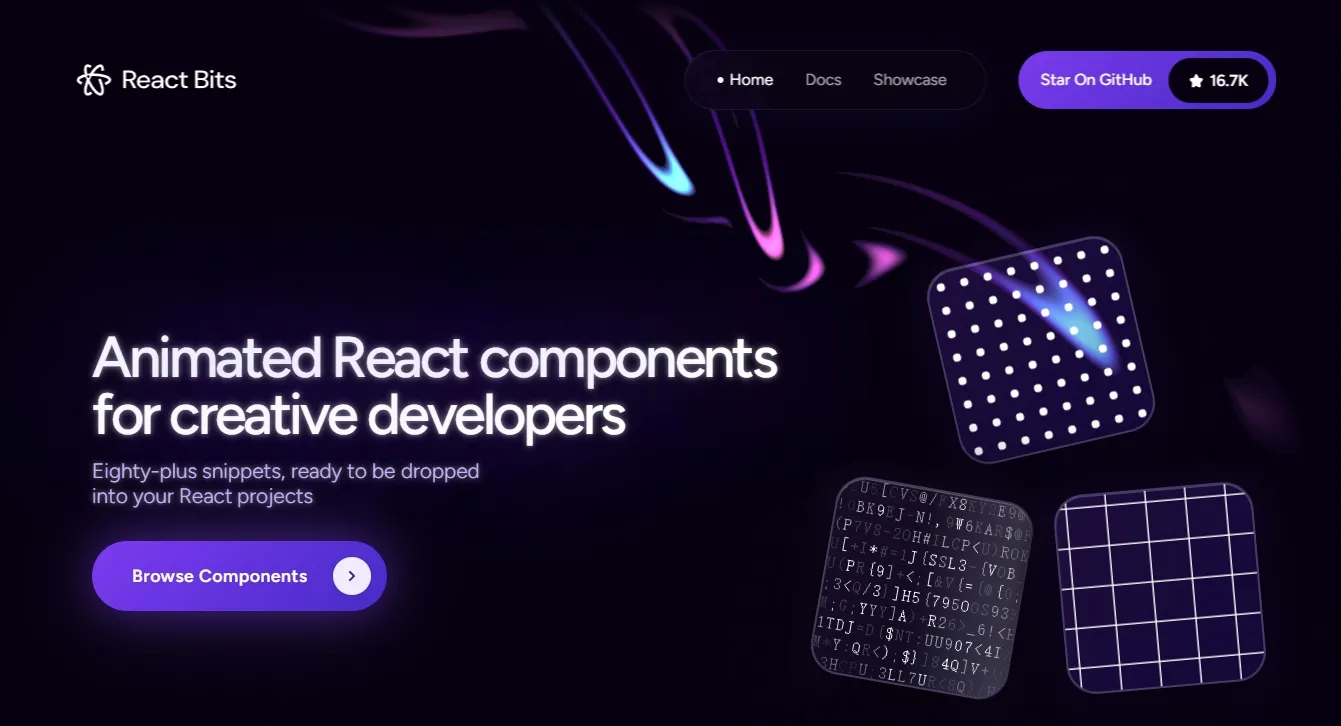
1. ReactBits.dev
专注于React生态的组件库,提供了大量可直接复制的代码片段。特别适合React开发者,每个组件都有完整的实现代码,可以直接给AI参考进行二次开发。苏米在开发工具网站时经常从这里获取灵感。

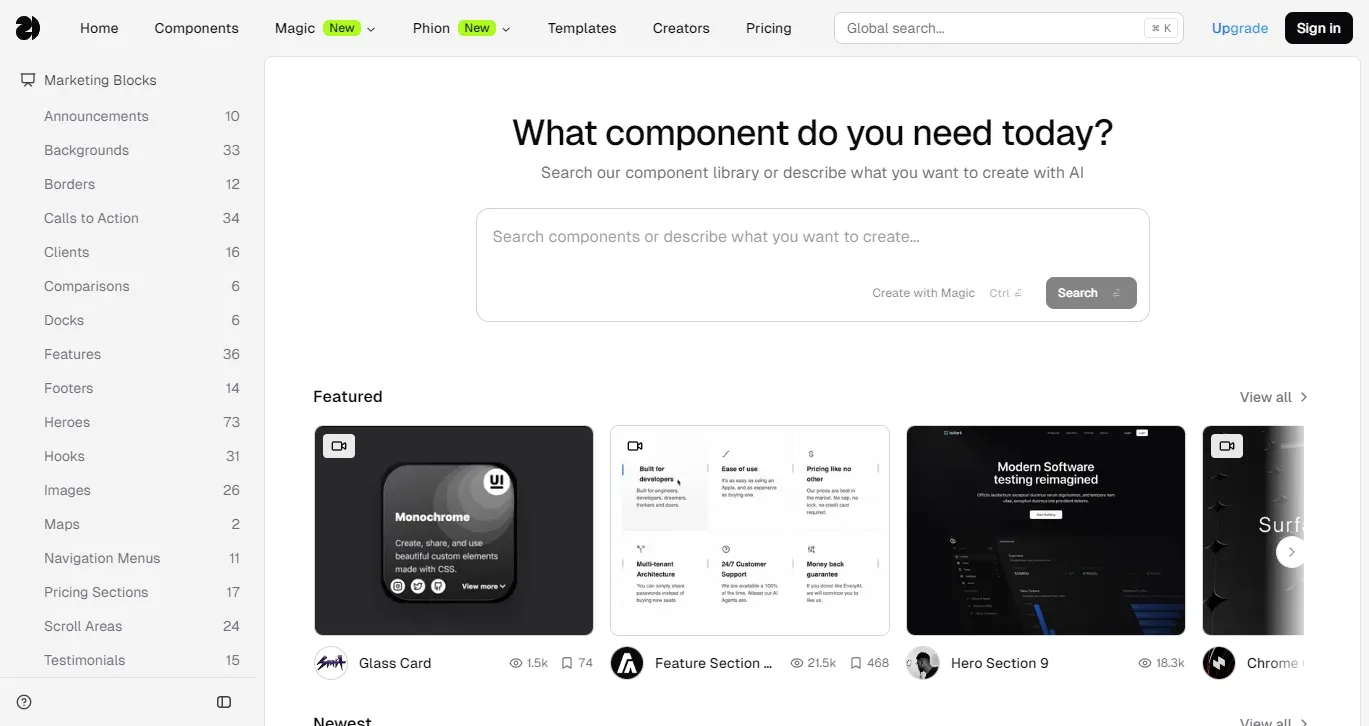
2. 21st.dev
现代化设计风格的组件合集,界面简洁优雅,特别适合SaaS产品和工具类应用。这里的设计都紧跟最新的设计趋势,给AI参考时能确保产出的界面不会过时。

网站地址:https://21st.dev
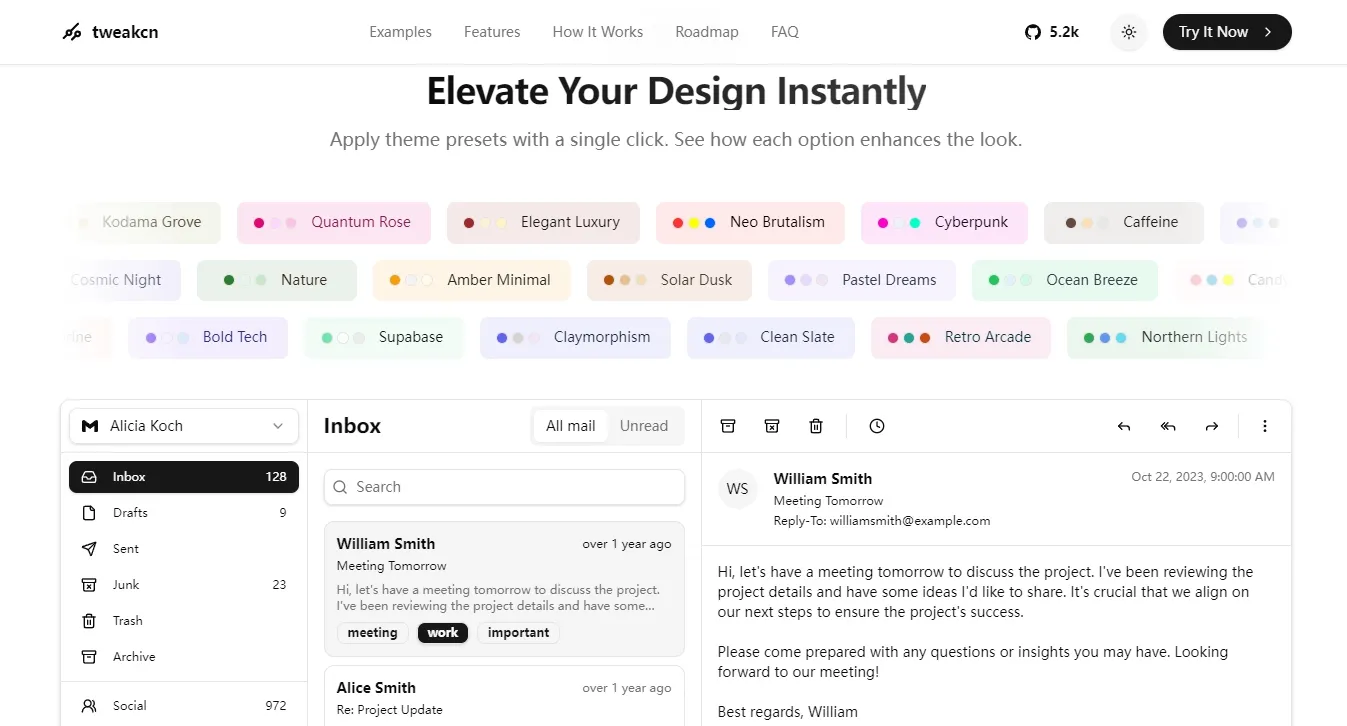
3. TweakCN.com
中文界面设计的优质资源站,对于面向中文用户的产品特别有价值。在我出海产品的本土化过程中,这个站点提供了很多实用的设计参考。

网站地址:https://tweakcn.com
4. Pro.MagicUI.design
付费版的MagicUI,提供更多高级组件和动画效果。虽然需要付费,但质量确实值得,特别是那些微交互效果,能让产品瞬间提升档次。

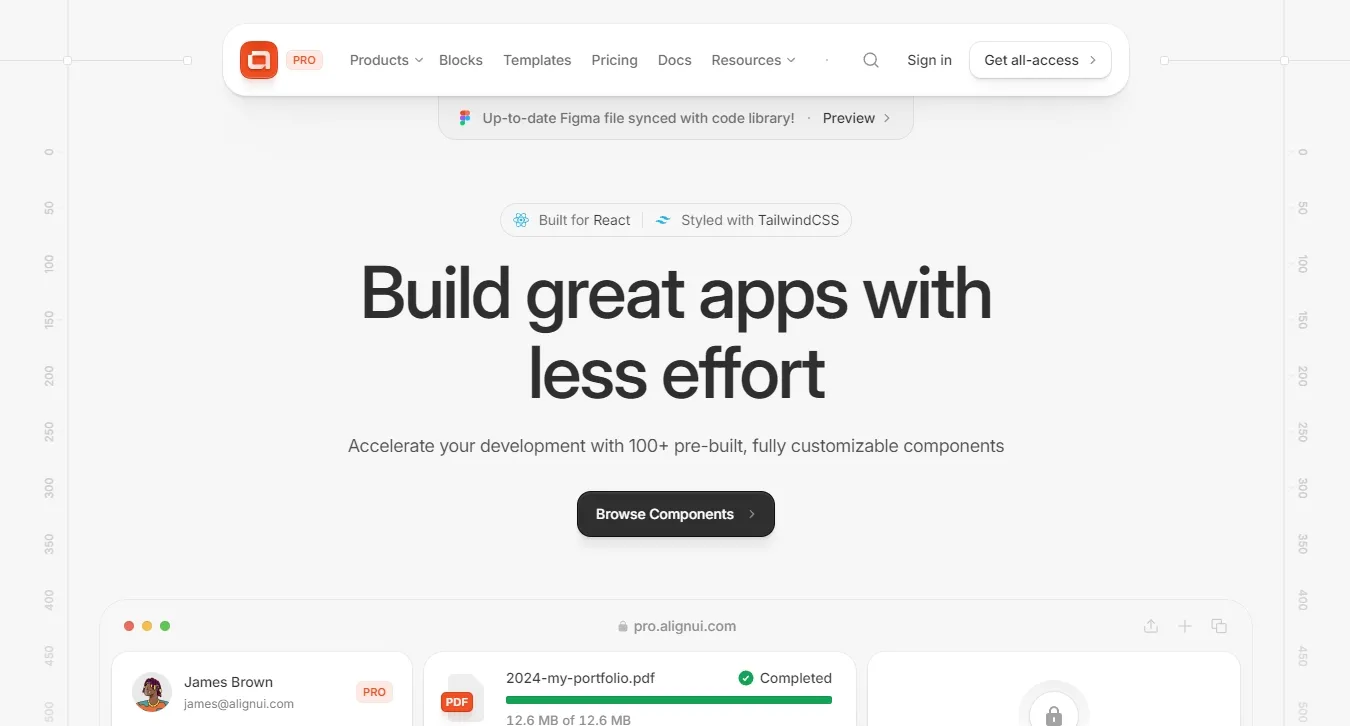
5. Pro.AlignUI.com
专业的UI组件库,特别擅长数据展示和企业级应用界面。如果你在做B端产品,这个站点的组件参考价值极高。

6. BentoGrids.com
专门提供Bento Grid布局的设计资源,这种卡片式布局在现代网站设计中非常流行。苏米在设计产品介绍页面时经常会参考这里的布局方案。

7. Grainient.supply/freebies
免费的渐变背景和纹理素材,能为界面增添丰富的视觉层次。在制作Landing页面时,合适的背景能让整个页面的氛围瞬间提升。

优秀的前端模板站:
8. MagicUI.design
免费版的MagicUI,提供了大量优质的React组件。代码质量很高,直接复制粘贴就能使用,对于快速原型开发特别有帮助。
9. UI.Aceternity.com
以动效见长的组件库,每个组件都有精美的动画效果。虽然是免费的,但质量丝毫不输付费产品。苏米在做产品展示页面时经常会用到这里的动效组件。
10. Pro.Aceternity.com
Aceternity的付费版本,提供更多高级组件和完整的页面模板。如果你需要快速搭建一个专业级的产品官网,这里的模板能帮你节省大量时间。
11. Animata.design
专注于动画效果的组件库,提供了丰富的CSS和JavaScript动画方案。在这个注重用户体验的时代,合适的动画效果能让产品更加生动有趣。
12. NextUI.pro
基于Next.js的现代化UI框架,组件设计简洁大方,性能优异。特别适合构建现代化的Web应用,与React生态完美融合。
网站地址:https://nextui.pro
13. DaisyUI.com
基于Tailwind CSS的组件库,提供了丰富的预设计组件。如果你习惯使用Tailwind CSS,这个库能让你的开发效率翻倍。
网站地址:https://daisyui.com
14. TailwindUI.com
Tailwind CSS官方出品的UI组件库,虽然需要付费,但绝对物超所值。组件质量极高,代码规范,是学习现代前端开发的绝佳参考。
15. UI.shadcn.com
近年来备受推崇的组件库,设计风格现代简约,代码质量优秀。特别适合构建现代化的Web应用,在GitHub上有着极高的星标数。
16. UI.mantine.dev
功能完善的React组件库,提供了从基础组件到复杂数据展示的完整解决方案。文档详细,社区活跃,是构建复杂应用的理想选择。
实操建议
下面结合我常用的工具流程,手把手教你怎么操作:
步骤 1:选场景+定位用户
明确你要做的模块:是“AI Bot 聊天界面”?还是“内容编辑后台”?用户是谁(个人/团队)?场景定位清晰,筛模板就快。
步骤 2:AI 模型 + 素材站配合
-
在 ChatGPT、Claude、Llama 等文本/图像模型中输入 prompt,比如:“请根据 MagicUI Pro 的 dashboard 风格,设计一套用于内容管理系统的 React 页面,包含侧边栏、表格、弹窗。”
-
模型输出结构后,结合模板站上的图像或示例,告诉它“参考这个结构+配色”即可。
步骤 3:落地代码 + 素材复用
-
按模型建议,使用组件库(如 Tailwind + DaisyUI)快速落地页面。
-
若需要动效或复杂布局,用 Animata 的元素做小修补,用 BentoGrids 做响应式排版。
-
最后生成 JSX 或者 HTML/CSS,实现“视觉+交互”一体的完整模块。
在我的独立开发实践中,我总结出了几个使用这些资源站的最佳实践:
1. 建立自己的设计素材库 我会定期浏览这些网站,将优秀的设计案例截图保存,按照产品类型分类整理。这样在需要时能快速找到合适的参考。
2. 与AI工具配合使用 直接将这些网站的设计截图或代码片段提供给AI(如Claude、ChatGPT),让AI帮你修改和定制。这种方式比从零开始设计效率高得多。
3. 关注设计趋势 这些网站都会及时更新最新的设计趋势,定期浏览能帮你保持设计敏感度,避免产品界面过时。
4. 学习优秀的代码实现 不仅要看设计,更要学习这些优秀组件的代码实现方式,这对提升编程技能同样有帮助。
总结
在这个AI赋能的时代,独立开发者不再需要为界面设计而犯愁。通过合理利用这些优质的设计资源站,配合AI工具的强大能力,我们完全可以打造出媲美专业团队的产品界面。
苏米在这几年的独立开发路上,这些资源站为我节省了大量时间和成本,让我能更专注于核心功能的开发。希望这份资源清单也能为你的独立开发之路提供助力。
记住,好的界面设计不仅仅是美观,更重要的是能提升用户体验,进而影响产品的成功率。在这个"颜值即正义"的时代,界面设计的重要性怎么强调都不为过。
如果你也在独立开发的路上,不妨试试这些资源站,相信会给你带来惊喜。有任何使用心得或问题,欢迎和苏米交流讨论。
