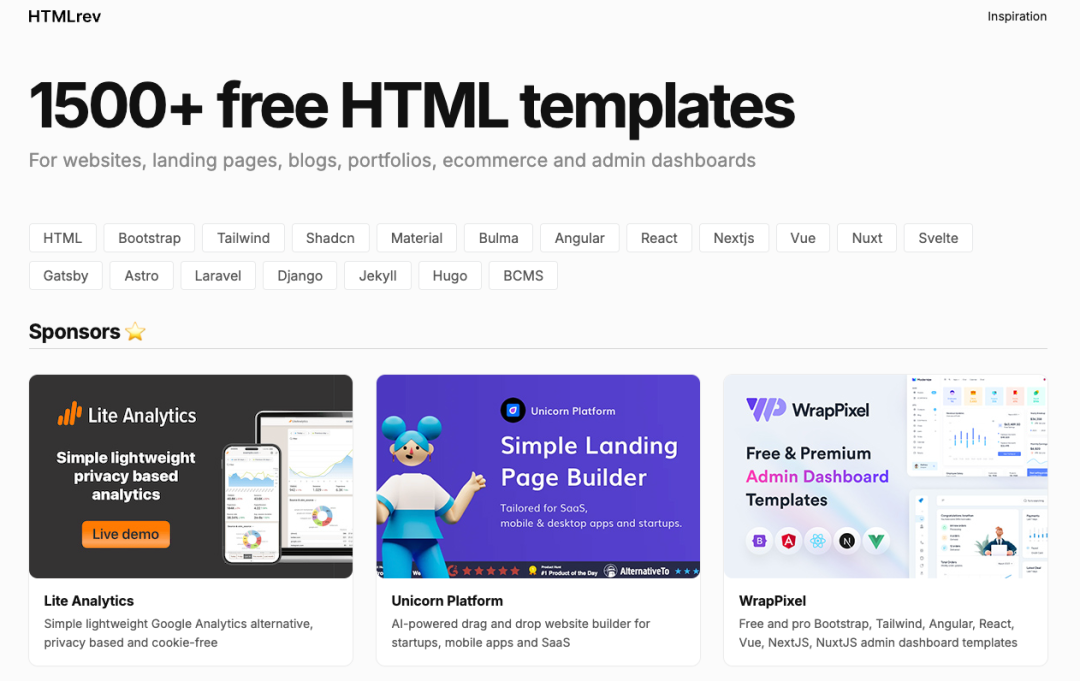
HTMLrev,它提供了超过 1500 个免费的前端模板,可以帮助我们在开发项目时节省大量时间,简直是我们独立开发者的外挂!

一、HTMLrev 的核心价值
1. 多样化的模板选择
无论你是需要一个企业官网、博客、作品集,还是电商网站,HTMLrev 都能满足你的需求。例如:
-
企业官网模板:比如“Solid”模板,采用暗黑系设计,蓝色基调,给人一种专业的感觉。
-
高转化率的落地页:像“Mueller”这样的模板,加入了微交互设计,据说 CTA 按钮的转化率能提升 30%。
-
响应式博客系统:支持 Hugo、Jekyll 等静态网站生成器,优化了阅读体验。
-
作品集展示:画廊式布局,支持 4K 画质展示,特别适合创意工作者。
-
电商解决方案:集成了支付网关接口,包含购物车和订单追踪模块。
-
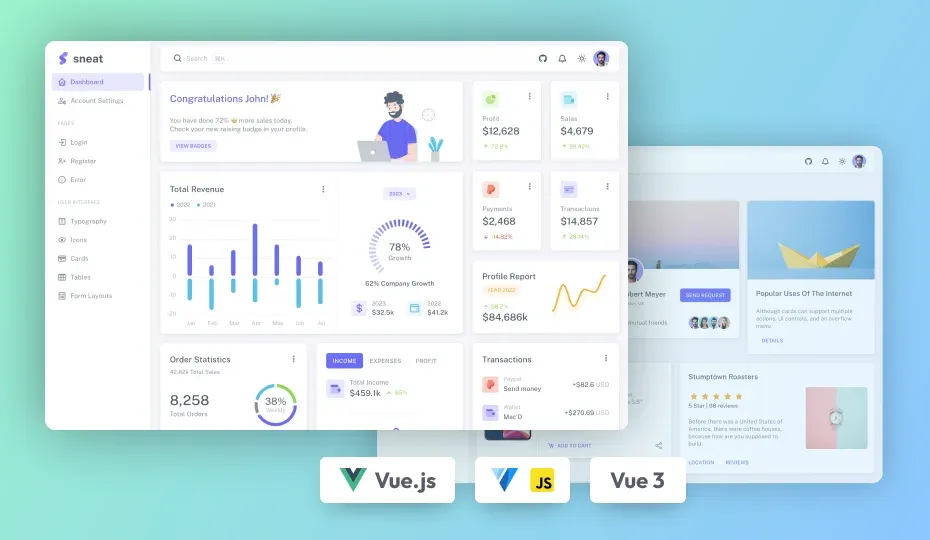
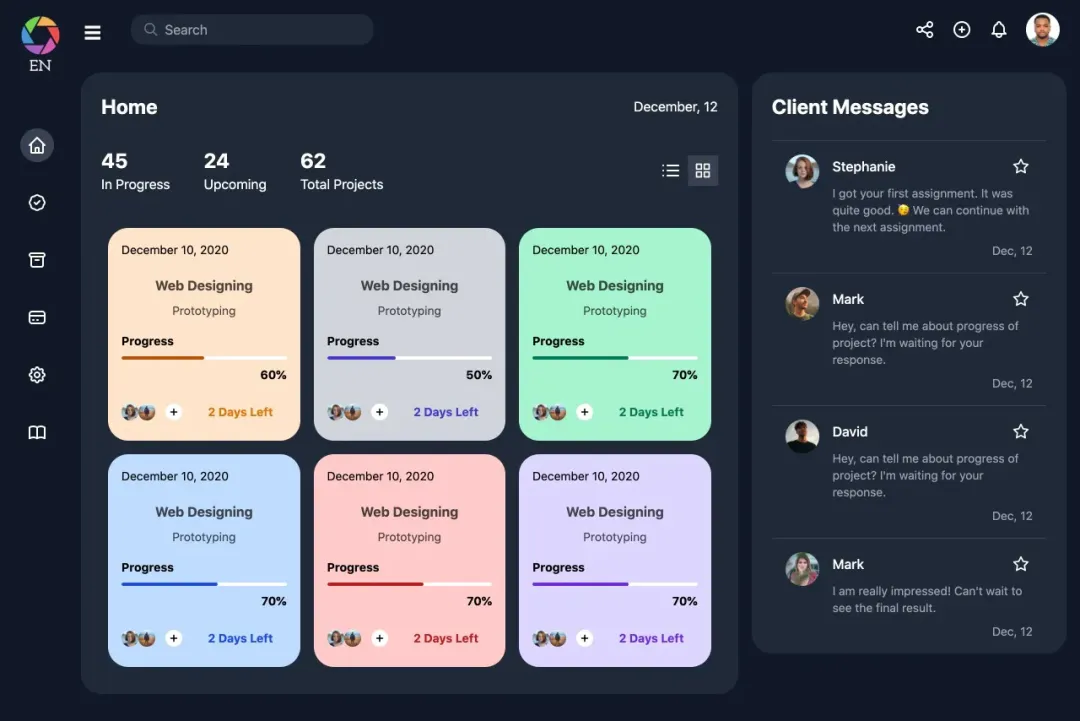
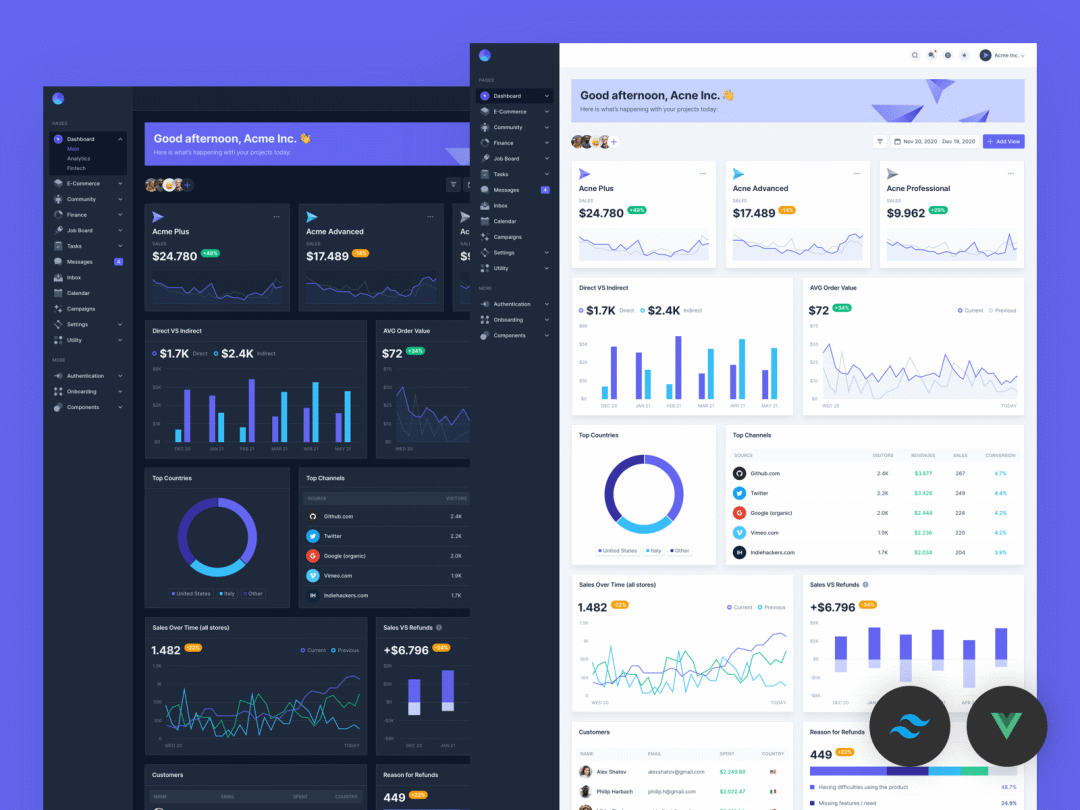
数据仪表盘:例如“CoreUI Angular Admin”模板,支持实时数据可视化,适合企业级管理需求。
2. 覆盖多种技术栈

HTMLrev 的模板覆盖了多种技术栈,包括:
-
基础架构:35% 的模板是原生 HTML/CSS,非常适合快速原型开发。
-
CSS 框架:支持 Bootstrap、Tailwind、Bulma 等 12 种样式方案。
-
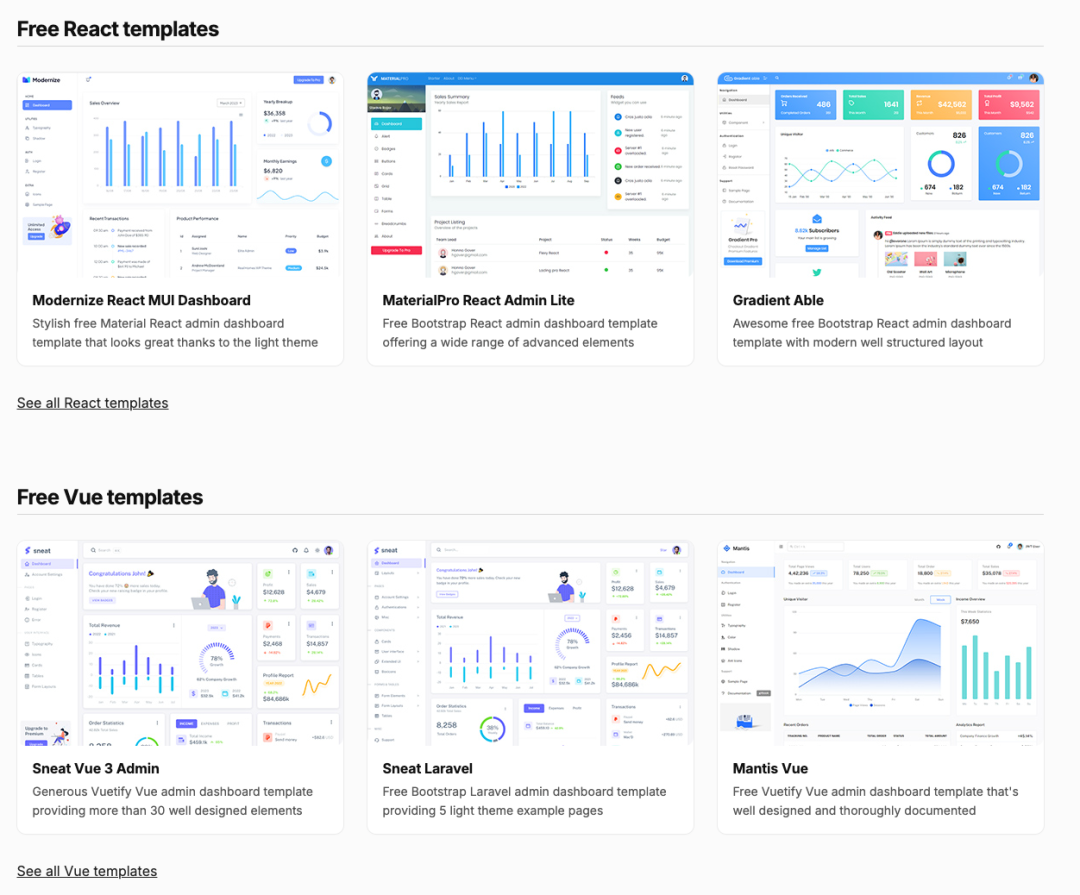
前端框架:React、Vue、Angular 三大框架的模板占比超过 60%。
-
SSR 方案:Next.js、Nuxt.js 模板预设了 SEO 优化配置。
-
全栈开发:集成了 Laravel、Django 后端模板,包含 REST API 示例。
二、提升开发效率的工具链
1. 智能辅助功能
-
实时预览系统:98% 的模板支持在线交互演示,方便我们快速查看效果。
-
GitHub 直连:85% 的项目提供源码仓库,包含 issue 追踪模板。
-
组件库扩展:新增了 160 多个 UI 组件库,支持模块化移植。
-
环境配置指南:例如 Django 模板附带虚拟环境配置教程,帮助我们快速上手。

2. 商业化支持
-
免费商用授权:所有模板遵循 MIT 协议,无需担心版权问题。
-
定制服务对接:与 WrapPixel 等团队合作,提供付费升级方案。
-
数据监测集成:预装了 LiteAnalytics,一个注重隐私的统计工具。

三、设计理念与用户体验
HTMLrev 的设计理念是简洁、实用,注重用户体验。它的模板不仅美观,而且易于使用,即使是新手也能快速上手。

总结
感觉这网站最厉害的不是模板数量,而是精准的场景匹配。比如要找静态博客模板,可以直接按Hugo/Jekyll分类筛选,要说缺点嘛,就是模板质量参差不齐,建议优先选带GitHub星标和详细文档的。不过反正免费,多试几个总能找到合适的~
如果你也想快速搭建一个网站,不妨试试 HTMLrev。它的模板种类丰富,覆盖多种技术栈,而且完全免费。
官网直达:https://htmlrev.com/
