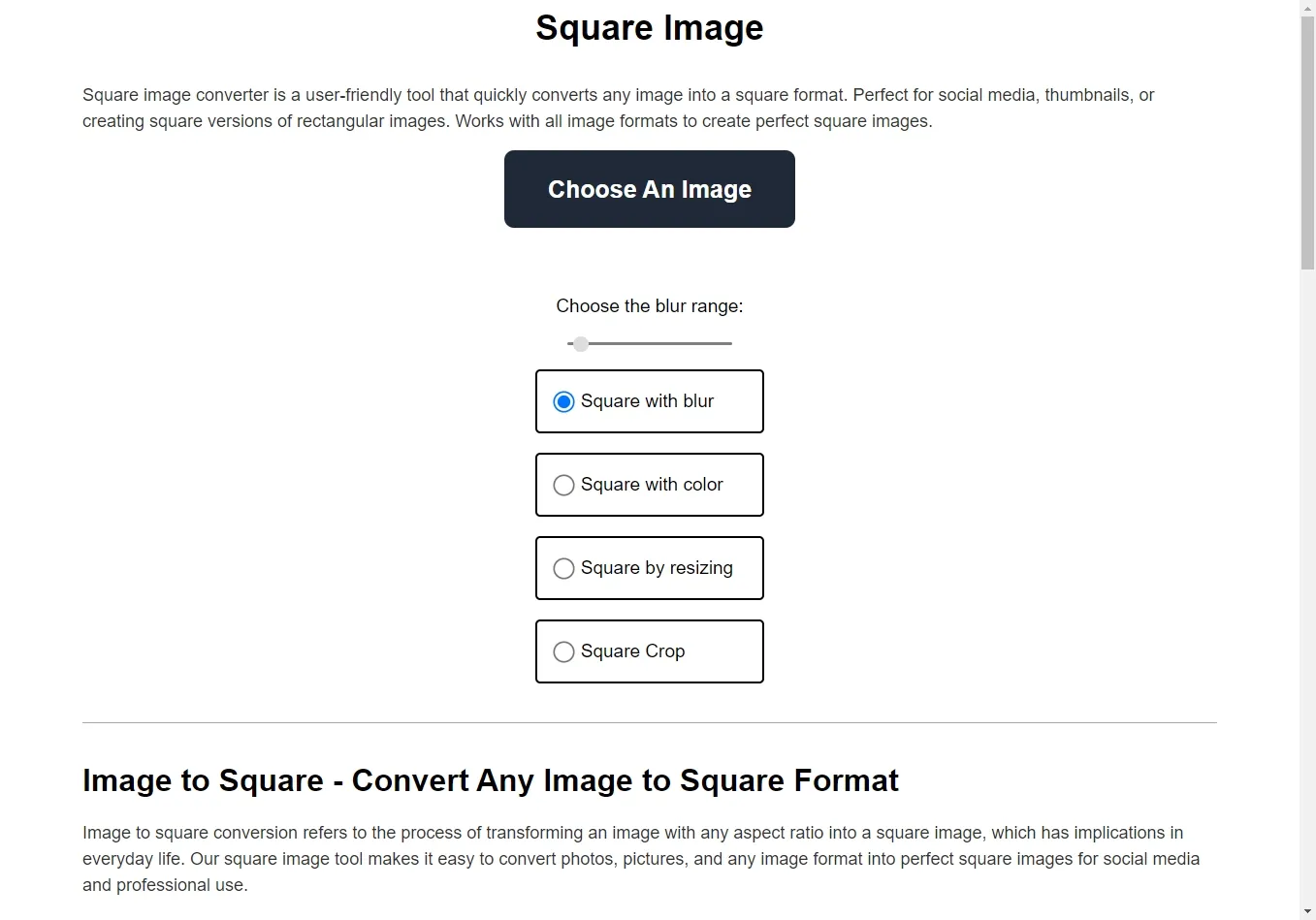
这个网站只解决一个问题:把任何图片干脆利落地变成完美的正方形。第一次看到这个网站,我的第一反应就是:WC,这不是我的痛点吗?

前段时间我不是一直在折腾个人网站和社交媒体的品牌形象嘛,发现一个特别头疼的问题:图片尺寸。相信你也遇到过,精心拍好或者设计好的图,一发到不同平台,要么被粗暴地裁掉一截,要么两边留着尴尬的白边,强迫症看着简直是灾难。
为什么是“正方形”?
在各种 App 刷得飞起的今天,正方形图片早就不是 Instagram 的专属了,它几乎成了数字世界的“通用语言”。为啥?
-
朋友圈、小红书、Instagram:正方形能保证你的图片构图完整,不会出现“头被砍了”或者“字没显示全”的尴尬。
-
各种平台的头像:无论是微信、微博还是专业的领英,正方形头像是最稳妥的选择,显得专业又整洁。
-
如果你想让自己的主页、作品集看起来更专业、更有一致性,把所有图片统一成正方形,视觉效果会立刻提升一个档次。
-
最直接的好处就是,可以防止图片被平台自动裁剪。你上传的是什么样,用户看到的就是什么样,完全在你的掌控之中。
四种玩法
这个工具最妙的地方在于,它提供了四种不同的处理方式,能满足你不同场景下的需求。苏米带你一个个看。
1. 模糊背景填充(我最常用的!)
-
适用场景:人像、产品图,或者任何想突出主体的图片。
-
效果:它会把你的原图完整地放在中间,然后在四周用图片本身的模糊化效果进行填充。这样做既保留了原图的完整性,又有一种高级的景深感,视觉效果非常专业。你可以自由调节模糊度,找到最舒服的感觉。
-
操作:上传图片 -> 选「Square with blur」-> 拖动滑块调整模糊度 -> 下载。
2. 纯色背景填充
-
适用场景:需要突出品牌调性,或者追求极简风格的图片。
-
效果:和上一种类似,但背景填充的是纯色。你可以用取色器选择任何你想要的颜色,比如你的品牌主题色。这对于制作营销物料或者统一社交媒体风格来说,简直是神器。
-
操作:上传图片 -> 选「Square with color」-> 点击颜色块选择颜色 -> 下载。
3. “简单粗暴”拉伸
-
适用场景:一些对图片比例要求不高的图标、色块或者抽象图形。
-
效果:这种方式会直接把你的图片拉伸或压缩成一个正方形。注意:这会让你的图片变形!苏米只建议在处理一些无所谓比例的简单图形时使用,优点是速度最快,一秒搞定。
-
操作:上传图片 -> 选「Square by resizing」-> 直接下载。
4. 手动精准裁剪
-
适用场景:摄影作品,或者需要你精确控制构图重点的图片。
-
效果:如果你是个构图控,这个功能就是为你准备的。它会提供一个正方形的裁剪框,你可以随意拖动、缩放,决定最终画面里要保留哪些部分,完全的“我的地盘我做主”。
-
操作:上传图片 -> 选「Square Crop」-> 拖动和缩放裁剪框 -> 确认并下载。
手把手教程
别看功能多,操作起来非常简单,苏米带你三步走:
第一步:打开网站,把图丢进去 浏览器访问 https://squareimage.dev。你可以点击按钮选择图片,但我更喜欢直接把一张或多张图片拖拽到网页的虚线框里,效率极高。
第二步:选择你想要的方式 根据你图片的需求,从上面我介绍的四种“魔法”里选一个。
第三步:微调并下载 如果是模糊或纯色背景,你可以调整一下参数;如果是手动裁剪,就框选好区域。右边会实时预览效果,满意了直接点「Download」就行。如果一次性处理了很多张图,点「Download ZIP」就能打包下载,非常贴心。

适用场景
-
做社交媒体头像:首选「模糊背景」或「纯色背景」,让你的头像主体突出又好看。
-
发产品展示图:强烈推荐「模糊背景」,能让用户的视线牢牢锁定在你的产品上。
-
做品牌营销图:用「纯色背景」,选好你的品牌色,保持视觉统一。
-
展示个人摄影作品:必须用「手动裁剪」,精确表达你的构图意图。
总的来说,Square Image 是我近期用过的图片处理工具里,“小而美”的典范。它只专注“把图片变方”这一件事,但做得非常极致和人性化。
无论你是社交媒体的重度用户、设计师、摄影师,还是需要处理产品图的电商卖家,这个简单、免费、高效的工具都值得你收藏到你的浏览器书签里。
好了,不啰嗦了,赶紧去试试看吧!
工具地址:
